
اضافة محرك بحث احترافي مثل مدونة مستر نت
السلام عليكم متابعي مدونة المحظوظ للمعلوميات اقدم لكم محرك بحث احترافي والوان جذابه ومحرك بحث يدعم الجافا سكربت
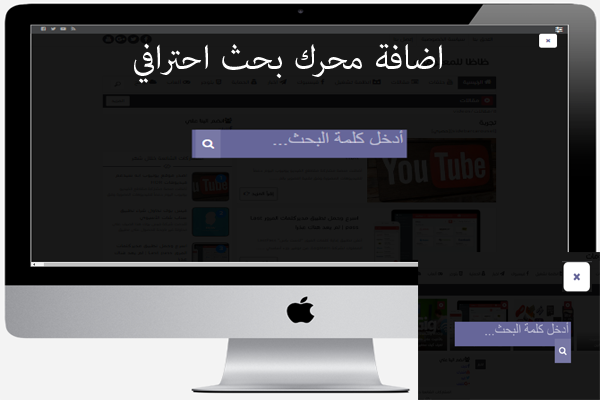
وهو محرك بحث خفيف وانيق وجذاب ومتجاوب مع جميع الشاشات
قم بمعاينة الاضافة ⬇
والان اترككم مع الشرح
- قم بالدخول علي قالب
- قم بتحرير html
- قم بالضغط علي ctrl+f
- ثم ابحث عن الوسم ]]></b:skin>
- ثم قم بوضع الكود التالي فوقه
.searchbutton {background: #FDFDFD url(https://blogger.googleusercontent.com/img/proxy/AVvXsEiNwTCVp_4rsB1rPALnrzBufWr6CCCWhPnHUz-XyBRGaVMgnpO0brsngMxUS6RyIhDu6HDvXuwl15r2NqzOPgSo2r3cKNhSXxr_2OSbgmRL3YfUmhL2H9isg4nMJjDZPUa_DCL9Vu-n1kIkKaF-3xPGCxn4IoFAIOcuXA=s0-d) no-repeat 9px center;border: solid 1px #f1f1f1; padding: 30px 8px 0px 28px;width: 0px;-webkit-border-radius: 10em;-moz-border-radius: 10em;border-radius: 0px;-webkit-transition: all .5s;-moz-transition: all .5s;transition: all .5s;margin: 13px;float:left}
.searchbutton.active {background:transparent;}
#search {z-index:99;position:fixed;top:0;right:0;left:0;bottom:0;background:rgba(0,0,0,0.9);opacity:0;
visibility:hidden;transform:scale(1.2);transition:all 600ms cubic-bezier(0.23,1,0.32,1);}
#search.active { opacity: 1;
visibility: visible;
transform: scale(1);
z-index: 999;
margin: 0;}
#search .input {position: absolute;
width: 40%;
background: #666699;
height: 100px;
max-width: 1100px;
top: 0;
right: 0;
left: 0;
bottom: 0;
margin: auto;}
#search .input .search { float: right;
border: 0;
outline: 0;
background: transparent;
font-size: 60px;
width: 85%;
margin-right: 10px;
color: rgba(255, 255, 255, 0.53);
font-family: 'Changa';}
#search .input .submit { cursor: pointer;
float: right;
border: 0;
background: #7878a5;
font-size: 35px;
color: #fff;
height: 100px;
padding: 19px;
transition: all .3s ease-out;}
#search .input .submit:hover { color: #7878a5;
background: #fff;}
#search #close { cursor: pointer;
position: absolute;
width: 50px;
height: 50px;
border: 0;
background: rgb(255, 255, 255);
border-radius: 8px;
right: 30px;
top: 30px;
color: rgb(102, 102, 153);
text-align: center;}.Text .widget-content:before{content:'\f10e';font-family:fontawesome;font-size:16px;color:#3498db;padding-left:5px}.Text .widget-content:after{content:'\f02c';font-family:fontawesome;font-size:16px;color:#3498db;padding-left:5px}
.footer-columen h2:before {content: "\f192 ";display: block;font-family: FontAwesome;font-style: normal;background: #fff;padding: 5px;font-weight: normal;line-height: 1;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;color: #e4e4e4;position: absolute;bottom: -15px;right: 50%;margin-right: -15px;z-index: 9;}
- قم بالبحث عن الوسم <body>
- وضع الكود التالي تحته
<form action='/search' id='search' method='get'>
<div class='input'>
<input class='search' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='أدخل كلمة البحث...'/>
<button class='submit fa fa-search' type='submit' value=''></button>
</div>
<button class='fa fa-times' id='close' type='reset' value=''></button>
</form><!-- end search -->
- ثم قم بالبحث عن الوسم <body/>
- ثم قم بوضع الكود التالي فوقه
<script>
//Search
$(function(){$(".searchbutton").on("click",function(){$("#search").addClass("active").find(".search").focus()});$("#search").on("click",function(){$(this).find(".search").focus()});$("#close").on("click",function(){$("#search").removeClass("active")})})();
</script>
- ثم قم بوض الكود التال في المكان الذي تريده
<li class="searchbutton"></li>
ملحوظه:ممكن وضع كود css بين <style>css</style> فوق الوسم <head/>
















ليست هناك تعليقات:
إرسال تعليق